안녕하세요
이번에 작성하는 글은 티스토리 애드센스 수익을 높이기 위해 티스토리 애드센스 광고 로딩화면을 추가하는 방법에 관해 포스팅을 해 보도록 하겠습니다.
물론 티스토리 로딩화면이 추가된다고 해서 수익이 갑자기 증가하는 것은 아닙니다.
무엇보다 중요하다고 생각하는 것은 꾸준한 글쓰기와 글의 퀄리티를 높이는 일이지 싶습니다.
하지만 포스팅을 꾸준히 하고 또 수익을 어떻게 하면 증대시킬 수 있을지 고민하시는 블로거 분들이라면,
혹은 앞으로 꾸준한 포스팅을 통해 수익을 증대할 예정인 블로거 분들이라면 한 번쯤은 알아두고 적용해 볼만한 기능이라 생각되어 공유를 하게 되었습니다.
우선 티스토리에 로딩화면을 만드는 이유는 너무나 명확합니다.
구글 애드센스 노출을 높여 광고수익을 극대화 하겠다는 목적이 강한데요.
내가 쓴 콘텐츠가 광고도 노출이 되기 전에 노출이되고 광고 수익이 발생하지 않는다면, 콘텐츠 창작자의 입장에서는 광고수익저하로 콘텐츠 창작을 지속할 수 있는 동기부여도 약화되고 악순환이 되풀이되겠죠?
그럼에도 불구하고 콘텐츠가 가치있고 또 다른 사람에게 꼭 필요한 콘텐츠라는 자신감만 있다면 로딩화면 2~3초 정도 딜레이는 큰 문제가 되지 않을 거다라는 자신감이 있다면 아래 소개하는 티스토리 로딩화면을 적용해 보시기 바랍니다.
내가 쓴 글이 2초에서 3초정도 기다릴 가치가 없는 글이라면 그것도 참 슬픈 일입니다.
다시한번 제가 쓴 글들을 돌아볼 수 있는 기회도 되는 거 같고 암튼 로딩 화면을 적용해 보면서 제 포스팅에 대해서 다시 한번 생각해보는 긍정적인 계기가 되었습니다. 저뿐만 아니라 티스토리를 운영하시는 모든 분들이 도움이 되시기를 바라면서 지금부터 로딩화면을 티스토리에 적용하는 방법에 대해 본격적으로 알아보도록 하겠습니다.
로딩 화면 GIF 파일 업로드 방법
하단의 사이트에 들어가서 원하는 로딩 GIF 파일을 검색해서 다운로드하여 주세요. 만약 본인이 직접 디자인하거나 가지고 있는 GIF 파일이 있다면 그것을 사용해도 무방합니다.
다운로드할 때 파일명은 Loading.gif (L만 대문자)로 하도록 하겠습니다.
이따 HTML 태그를 편집하고 CSS에 코드를 넣을 때 불러올 파일명이 일치해야 하므로 파일명을 동일하게 해 주세요.
https://icons8.com/preloaders/
Preloaders.net - Loading GIF, SVG & APNG (AJAX loaders) generator
More than 1000 free and premium ajax loader (loading animated GIF, SVG and APNG) spinners, bars and 3D animations generator for AJAX and JQuery
icons8.com
티스토리 관리자 페이지로 접속해 주세요.
[설정] - [꾸미기] -[스킨편집] - [html 편집] 메뉴로 이동해 주세요.
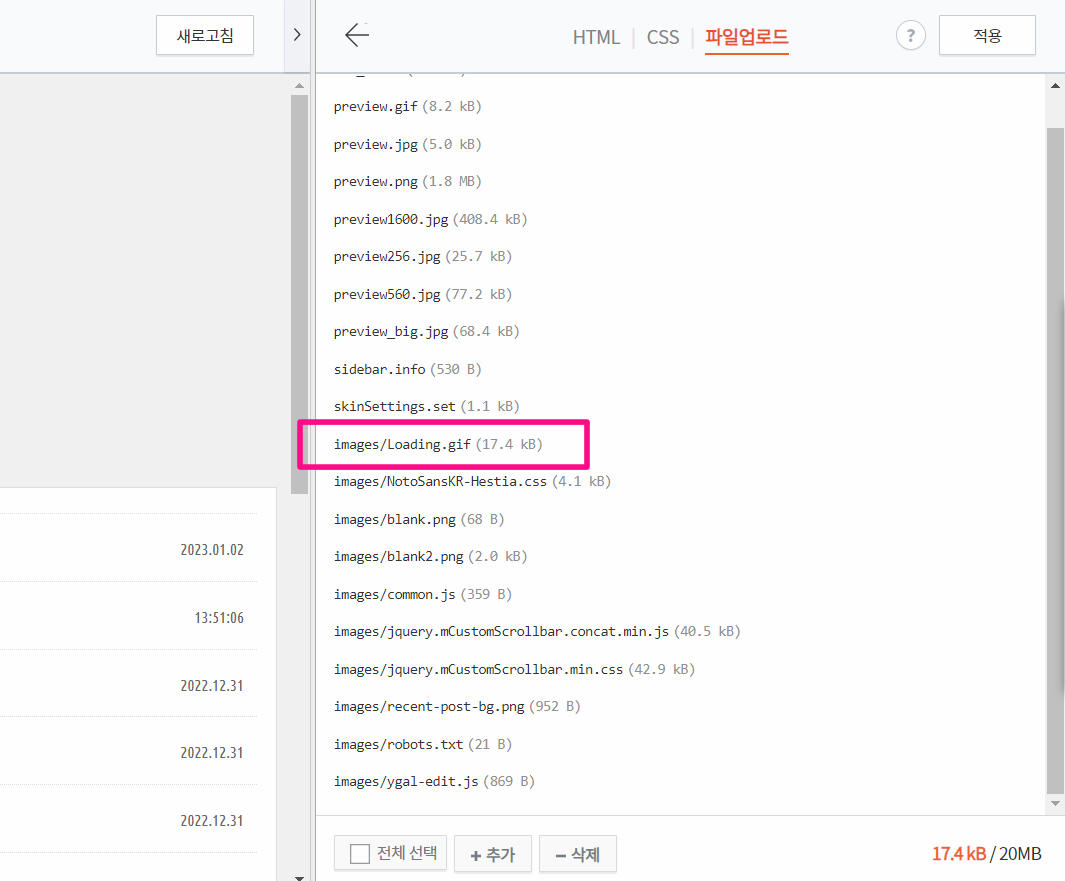
상단에 [파일 업로드]를 누르면 위와 똑같은 이미지가 나오는데 이때 [추가] 버튼을 눌러 다운로드 받은 Loading.gif 파일을 찾아 업로드를 한 후 우측 상단에 [적용]을 눌러 주세요.

로딩화면 만들기 첫 번째 - 제일 간단한 방법
제일 처음 로딩화면을 만들었을 때 많은 블로거들이 소개하는 방법을 저도 적용했었어요. HTML이나 CSS를 만지는 게 겁이 나거나 익숙하지 않은 분들이라면 추천하는 방법입니다.
티스토리를 하는 분이라면 어느 정도 HTML화면을 편집해봤거 난 CSS에 코드를 복사해서 넣어본 경험이 다들 있으시기 때문에 이 정도는 크게 무리 없이 진행이 가능할 거라 생각됩니다.
HTML 편집기에 들어가서 </body>를 검색한 후 바로 위에 아래 코드를 복사해서 삽입해 주시면 됩니다.
<!-- 기본 스타일 로딩 이미지 소스코드 시작 -->
<script src="https://code.jquery.com/jquery-1.8.0.js"
integrity="sha256-00Fh8tkPAe+EmVaHFpD+HovxWk7b97qwqVi7nLvjdgs="
crossorigin="anonymous"></script>
<script type="text/javascript">
$(window).on('load', function () {
$("#load").hide();
});
</script>
<style type="text/css">
#load {
width: 100%;
height: 100%;
top: 0;
left: 0;
position: fixed;
display: block;
opacity: 0.8; <!--1.0 으로 변경하면 불투명, 0에 가까워질수록 투명해집니다. 저는 0.9를 추천합니다-->
background: white;
z-index: 99;
text-align: center;
}
#load > img {
position: absolute;
top: 50%;
left: 50%;
z-index: 100;}
</style>
<div id="load">
<img src="./images/loading.gif" alt="loading">
</div>
<!-- 기본 스타일 로딩 이미지 -->
위에 코드가 복사가 되지 않는다면 아래 첨부파일을 다운로드하여 TXT 파일을 열어 복사 붙여 넣기를 해 주세요.
우선 첫 번째 txt 파일을 적용해 보시가 바랍니다.
만약 모바일 버전에서 loading 화면이 가운데 정렬이 되지 않는다면 2번째 txt 코드를 붙어 넣어 주세요.
두 번째 코드가 다른 점은 위치만 변경하도록 코드를 수정한 건데요
사용하는 스킨에 따라 적용이 다를 수 있으니 혹시 이상이 있다면 2번째 코드를 복사해서 붙여 넣어 주시기 바랍니다.
조금 더 티스토리 친화적인 개선된 로딩화면 - 두 번째 방법
처음에는 첫 번째 방법으로 티스토리에 로딩화면을 적용하였었는데요.
무엇인가 마음에 들지 않았습니다.
로딩 화면을 도입한 이유와 무색하게 애드센스 광고 로딩이 마무리되지 않았는데도 티스토리 화면이 그대로 노출이 되는 경우가 많았습니다.
그리고 로딩화면이 로딩되면서 약간 흐리지만 스크롤이 내려가면서 내가 쓴 글을 대충 훑어볼 수 있게끔 화면이 노출이 되어서요. 로딩화면을 삽입한 장점이 사라지는 현상이 많았습니다.
그래서 검색을 하다가 광고가 로딩이 될 때까지 로딩화면을 유지하다가 광고가 모두 노출이 되면 글이 보일 수 있도록 하는 HTML 코드로 수정하였습니다.
소스코드 복사가 되지 않는 분들은 아래 메모장에 적혀있는 코드를 다운로드하여 복사 붙여 넣기를 해 주세요.
1. Body 바로 밑에 코드 삽입
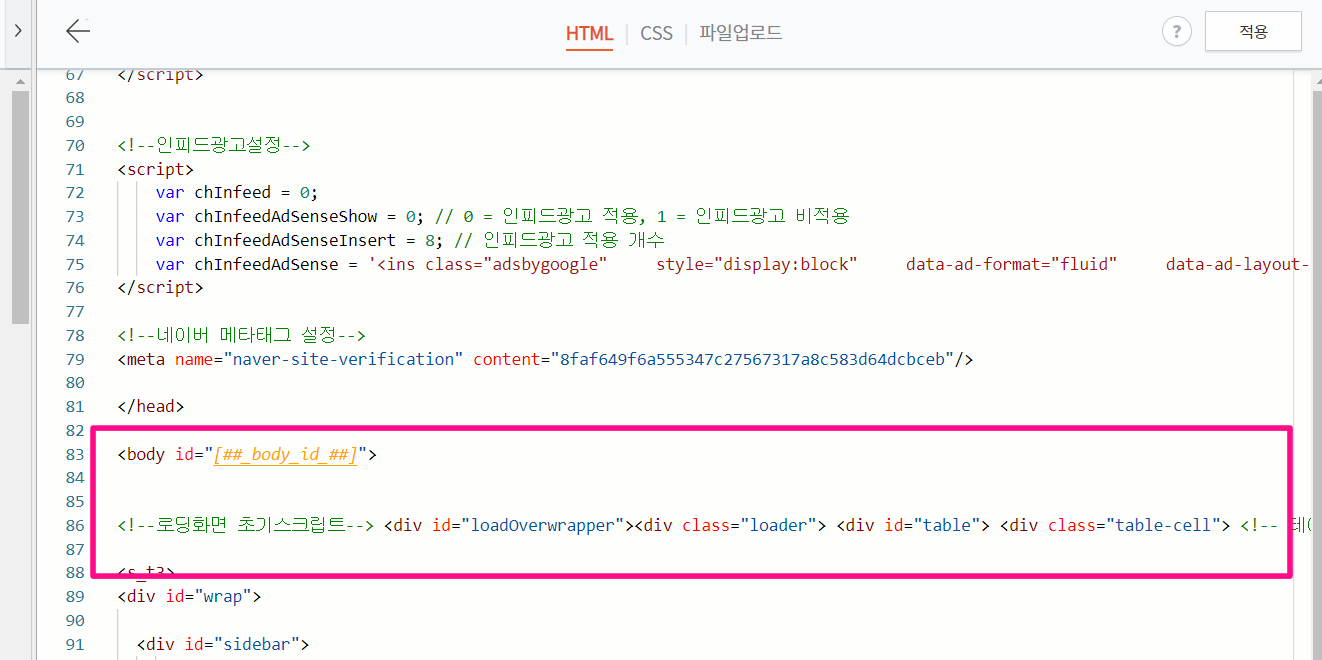
아래 나오는 코드를 <body> 바로 아래 소스코드를 첨부해 주세요.
제가 적용한 스킨은 <body>가 따로 없고 <body id = > 코트만이 존재해서 그 밑에 바로 삽입을 하였습니다.

<!--로딩화면 초기스크립트--> <div id="loadOverwrapper"><div class="loader"> <div id="table"> <div class="table-cell"> <!-- 테이블 속성으로 중앙정렬하기--> </div> </div> <style> #table{ display:table; height:200px; background:#999 } #table .table-cell{ display:table-cell; vertical-align:middle } </style> <img src="./images/loading.gif" alt="loading"></div></div> <!--로딩화면 초기스크립트 끝-->
2. </Body> 앞에 해당 코드를 삽입한다.
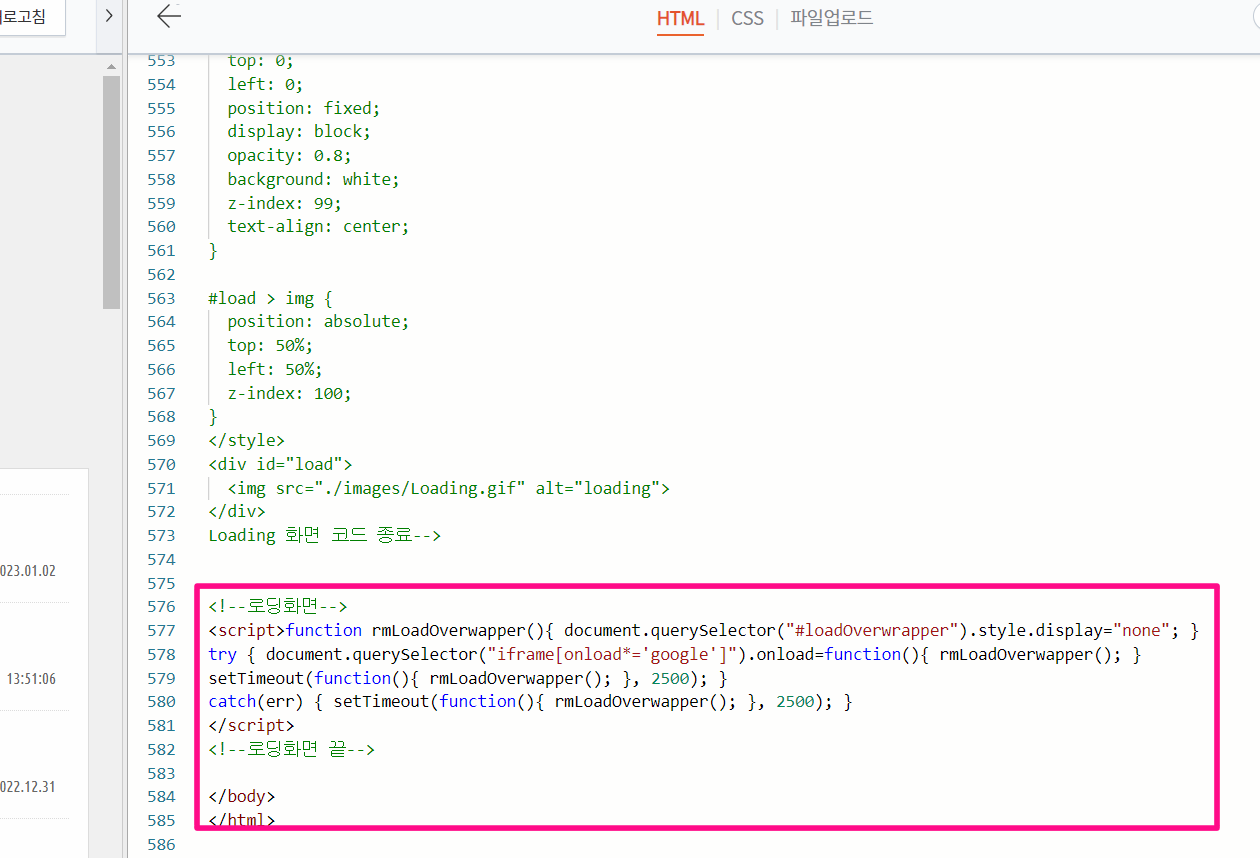
두 번째 코드는 </body> 바로 위에 코드를 삽입해 주세요.

<!--로딩화면-->
<script>function rmLoadOverwapper(){ document.querySelector("#loadOverwrapper").style.display="none"; }
try { document.querySelector("iframe[onload*='google']").onload=function(){ rmLoadOverwapper(); }
setTimeout(function(){ rmLoadOverwapper(); }, 2500); }
catch(err) { setTimeout(function(){ rmLoadOverwapper(); }, 2500); }
</script>
<!--로딩화면 끝-->
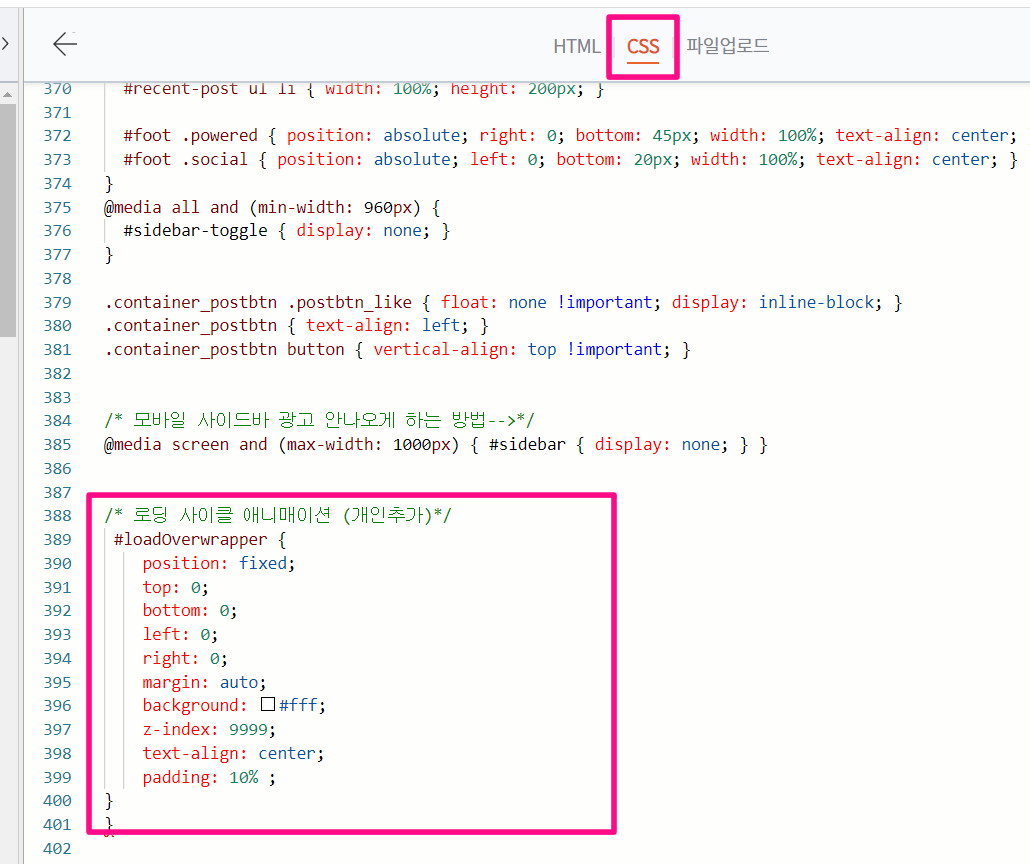
3) CSS 최하단에 아래 코드를 삽입
마지막으로 CSS로 탭을 이동하여 최 하단에 아래의 코드를 복사 붙여 넣기 해 주시면 완료입니다.

/* 로딩 사이클 애니매이션 (개인추가)*/
#loadOverwrapper {
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
background: #fff;
z-index: 9999;
text-align: center;
padding: 10% ;
}
}
지금까지 티스토리 로딩화면을 적용하는 2가지 방법에 대해 알아보았습니다.
처음에는 로딩화면을 적용해야지 해야지 하면서 하지 않고 보고만 있었는데 직접 적용을 해보니 시간도 그리 올래 걸리지 않고 확실히 광고가 노출된 다음 페이자가 보이니 내 노력이 헛되지 않을 것만 같은 보상심리도 든든하게 한몫하는 거 같습니다.
여러분들께서도 티스토리 로딩화면 추가하셔서 높은 애드센스 수익을 가져가셨으면 하는 바람입니다.
감사합니다.
'티스토리 구글 애드센스 팁!!' 카테고리의 다른 글
| 티스토리 리캡차, 로봇이 아닙니다 해결 방법 (0) | 2023.03.03 |
|---|---|
| 티스토리 블로그 모바일버전 이미지 확대 축소 안될때 (2) | 2023.01.02 |
| 카카오 다음 키워드 분석 도구 상위 노출 방법 (0) | 2022.12.30 |
| 워드프레스 블로그 제작 가이드 4 _ 구글 서치콘솔 등록 방법 (0) | 2022.12.29 |
| 티스트로 사이드바 광고 넣는 가장효과적인 방법 (0) | 2022.12.29 |


댓글