1. 애드센스에서 인피드 광고 만들기
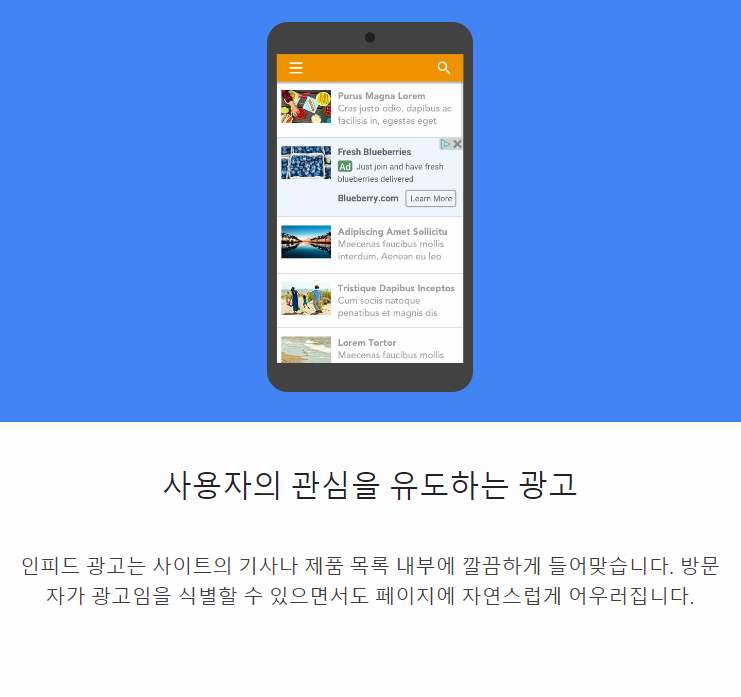
우선 저렇게 글 목록 사이에 끼워 넣어져 있는 광고를 인피드 광고라고 합니다. 그런데 신기한 것은 광고의 썸네일 크기와 위 다른 썸네일의 크기가 거의 비슷하죠? 구글에서는 자기 사이트나 블로그에 맞도록 사이트를 스캔해서 어울리는 광고를 자동 생성해줍니다!
너무 대단한 것 같아요... 역시 갓 글....
그럼 먼저 애드센스로 가보겠습니다.
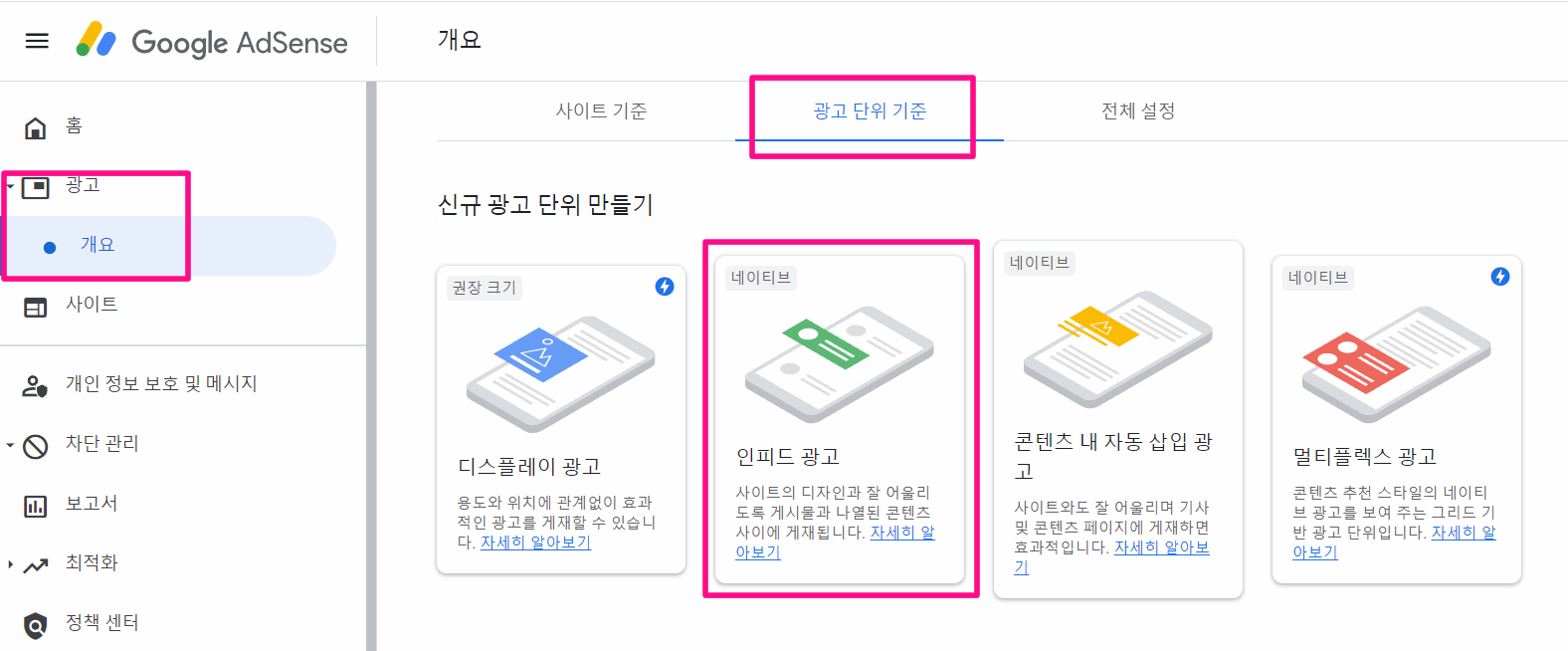
애드센스에서 왼쪽 탭의 개요를 누르고 오른쪽 광고 단위 기준 > 인피드 광고를 선택해줍니다.

인피드 광고에 대한 설명이 함께 나오네요.
다음 화면으로 넘어가 '시작하기'를 눌러주세요!

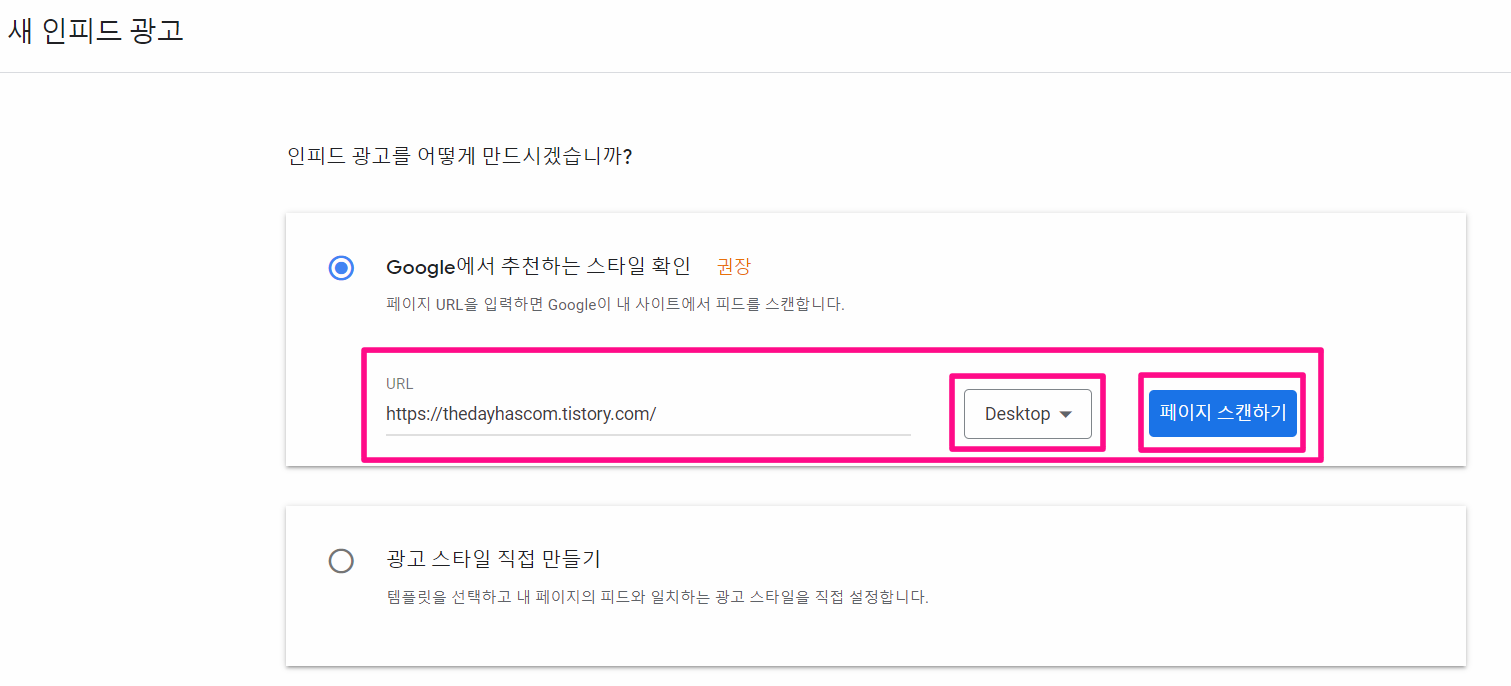
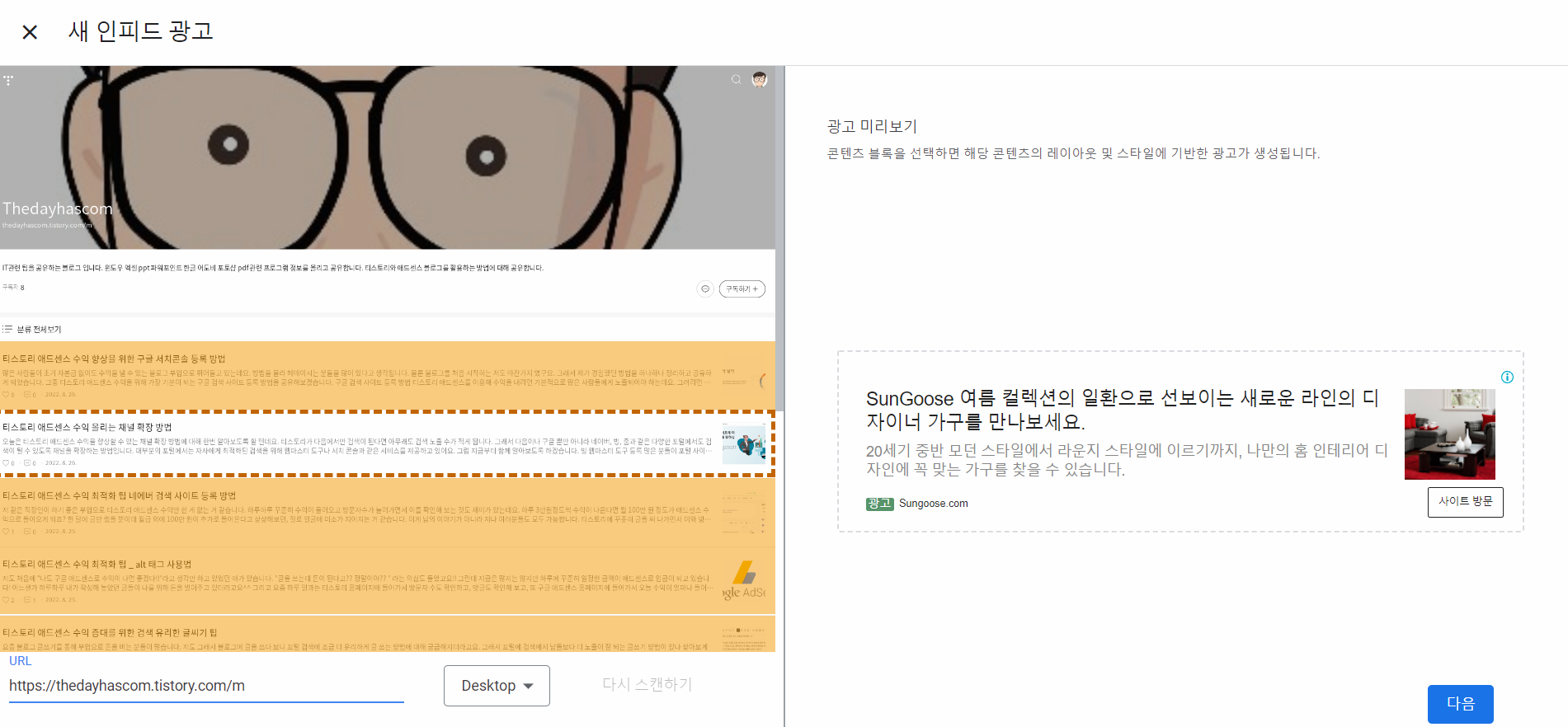
URL에 본인의 티스토리 블로그 주소 혹은 웹사이트 주소를 입력해주세요. 그리고 오른쪽 모바일 부분을 Desktop으로 변경해주고 페이지 스캔하기를 눌러줍니다.
주소는 https://thedayhascom.tistory.com 와 같이 전체 주소를 작성해주셔야 합니다.

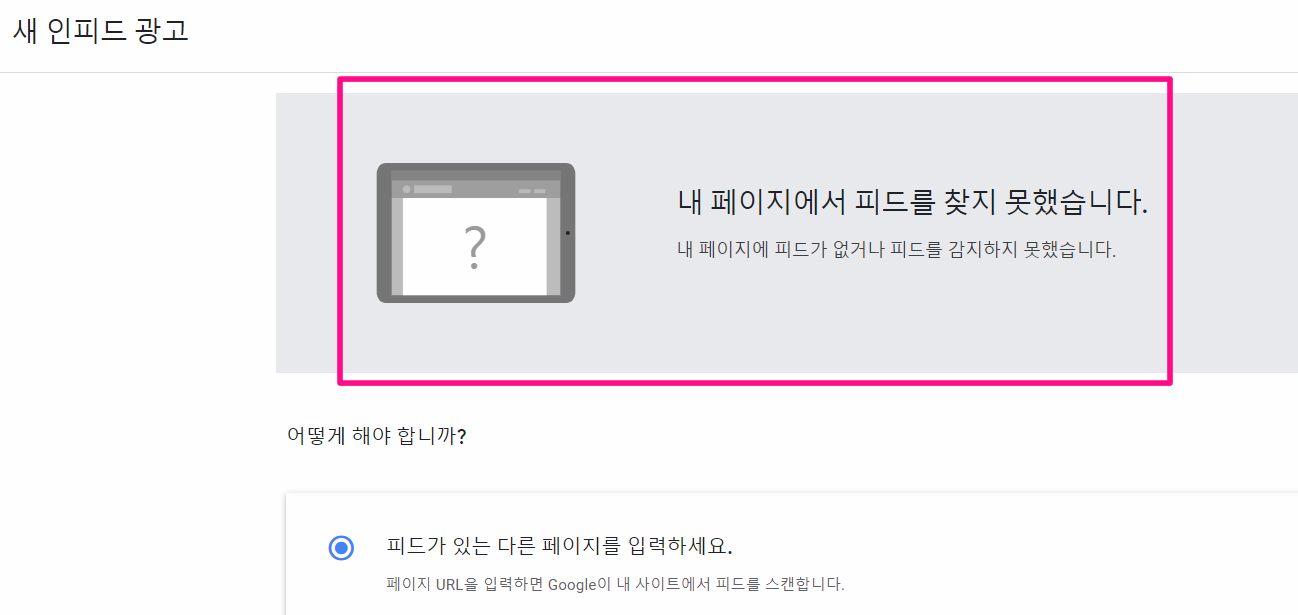
그렇게 스캔하기를 누르면 몇 초의 시간이 흐른 뒤 다음과 같은 화면이 나타납니다.
앗 그런데 이런,, 오류 발생
내 페이지에서 피드를 찾지 못했습니다 오류 해결 하기
문제를 해결하는 방법은 다음과 같습니다.
URL을 입력할 때 3가지 방법을 실행해 봅시다.
- https://oooooo.tistory.com - https://를 붙여줍니다.
- https://oooooo.tistory.com/m - 주소 뒤에 '/m'을 붙여줍니다.
- https://oooooo.tistory.com/page주소 - 주소 뒤에 'page주소'를 붙여줍니다.

저는 잠시 기다린 후에 2번 방법으로 실행을 해보니 바로 해결되었습니다.
다음을 클릭해 주세요.

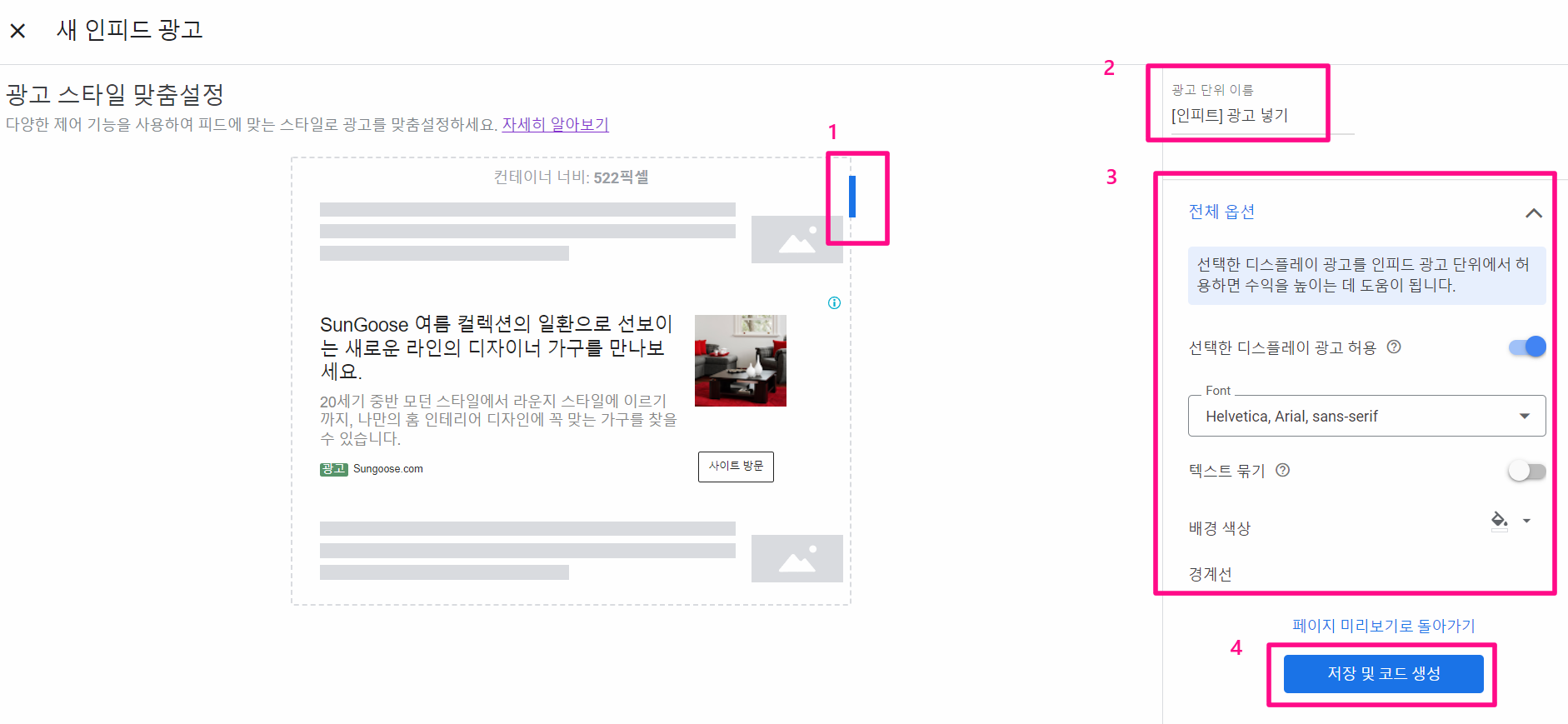
이제 이 화면에서 스타일을 상세 조절할 수 있습니다.
- 클릭 드래그해서 피드의 가로 사이즈별 출력 모양새를 볼 수 있습니다. 세팅이 아니고 그냥 미리 보기입니다.
- 광고의 이름을 임의로 작성합니다.
전체,이미지,제목,내용,url,버튼에 대한 스타일을 상세 설정할 수 있습니다.저장 및 코드 생성을 클릭해서 완료합니다.

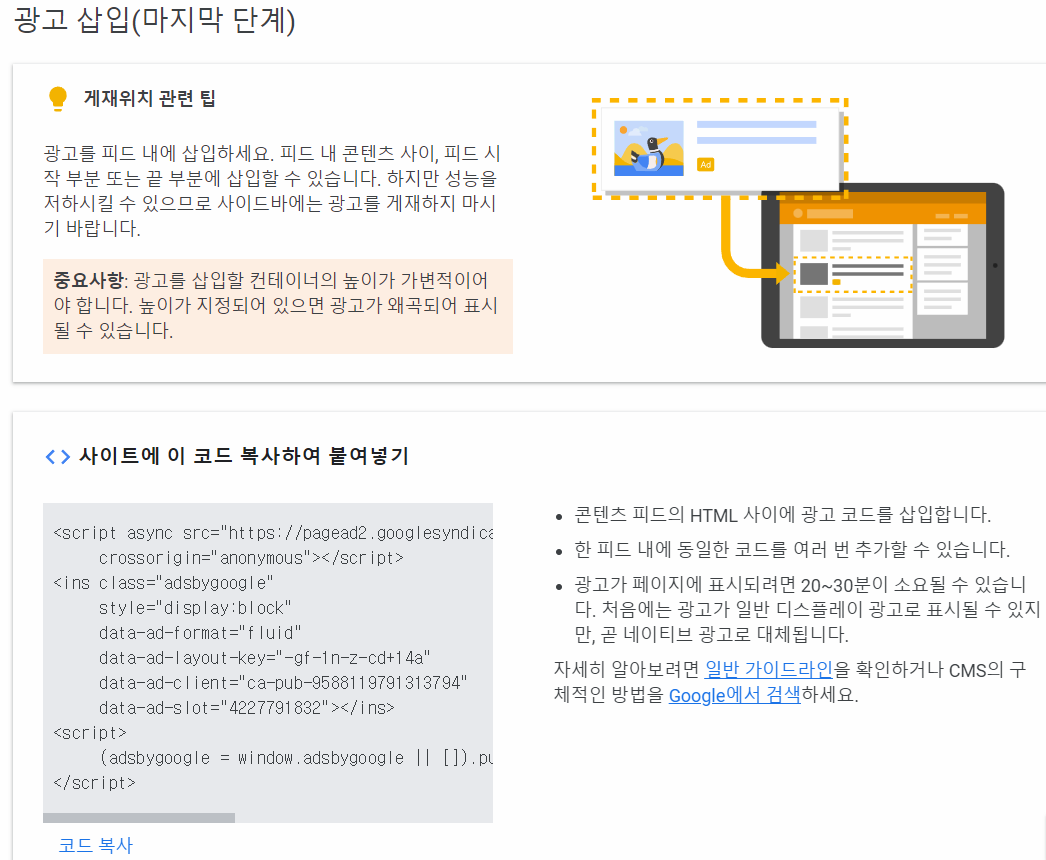
이제 코드가 생성되었습니다.

1. <HEAD> 태그 안에서 딱 한 번만 나오면 됩니다.
2. 광고가 나와야 할 위치에 <ins> 태그를 넣어주면 됩니다. 해당 태그에는 애드센스에서 생성한 본인만의 중요한 값이 있으니 잊지 마셔야 합니다.
3. 2번과 같이 동일한 개수만큼 나와야 합니다.
<!-- 1. adsbygoogle를 로딩 -->
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-9588119791313794"
crossorigin="anonymous"></script>
<!-- 2. 광고가 나올 태그 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-format="fluid"
data-ad-layout-key="-gf-1n-z-cd+14a"
data-ad-client="ca-pub-9588119791313794"
data-ad-slot="4227791832"></ins>
<!-- 3. ins 객체 실행 -->
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
2. 티스토리 Index, Category 페이지에 인피드 광고 적용하기
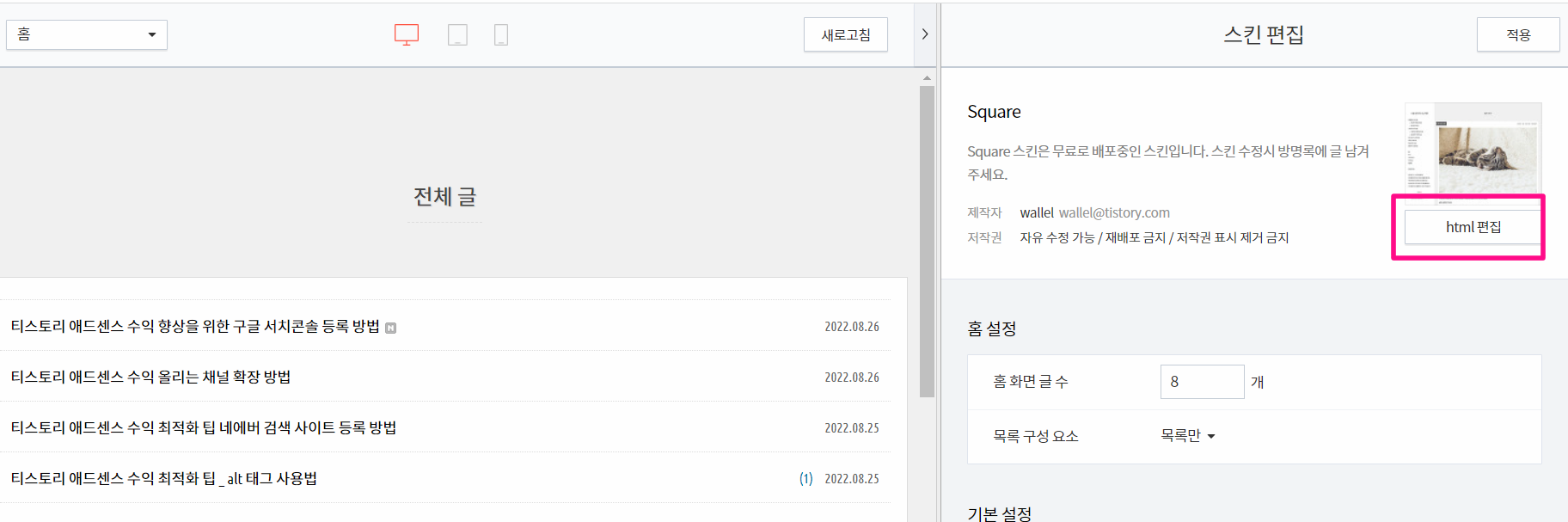
HTML에 적용하려면 티스토리 관리자 화면의 꾸미기 > 스킨 편집으로 들어갑니다.
HTML 편집 화면으로 입장합니다.

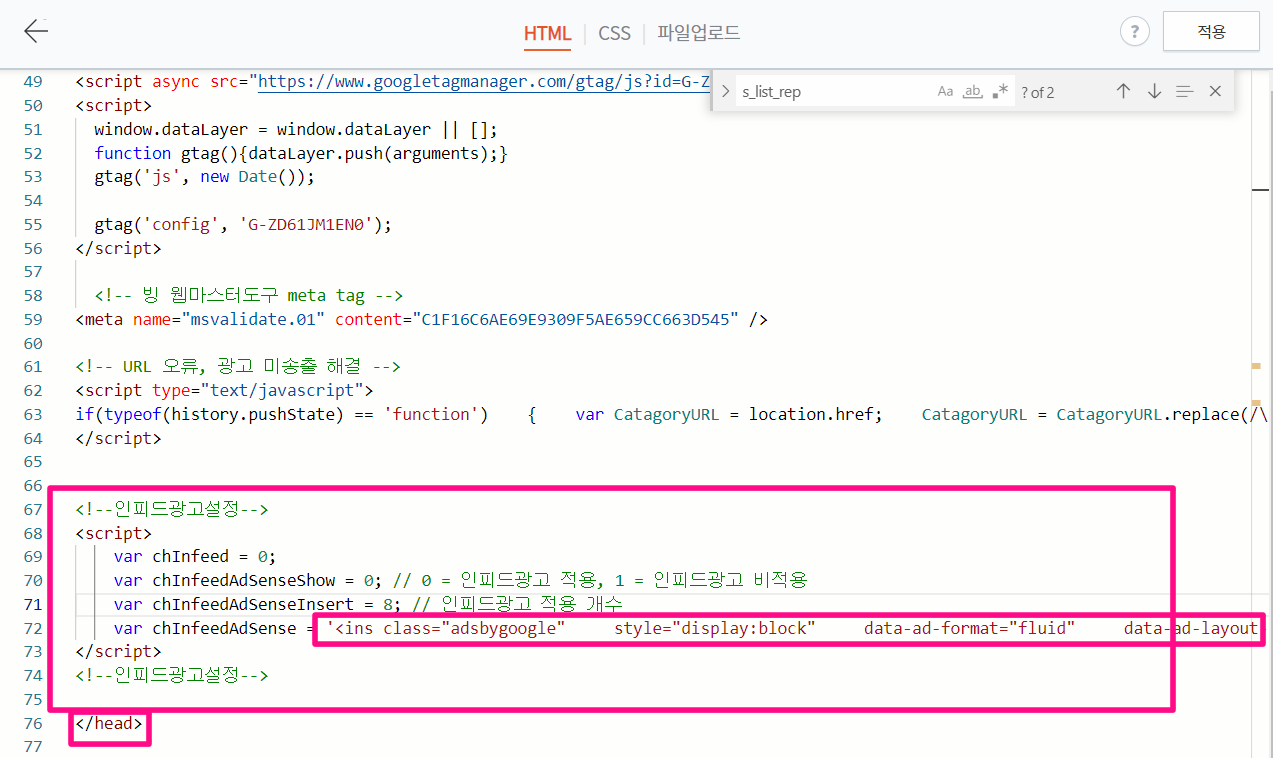
먼저 </head>를 찾습니다.
① 티스토리 블로그 관리 홈 > 스킨 편집 > HTML 편집으로 접속해 줍니다. 그러고 난 후 우선 <head></head> 사이에 아래 코드를 입력해 줍니다.
② 2번에서 복사한 코드 중 <ins></ins>까지의 코드를 복사하여, 아래 스크립트 코드 중 var chInfeedAdSense = ' ' 코드 사이에 복사해 줍니다.

<!--인피드광고설정-->
<script>
var chInfeed = 0;
var chInfeedAdSenseShow = 0; // 0 = 인피드광고 적용, 1 = 인피드광고 비적용
var chInfeedAdSenseInsert = 5; // 인피드광고 적용 개수
var chInfeedAdSense = '<ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout="image-side" data-ad-layout-key="◆" data-ad-client="■" data-ad-slot="●"></ins>';
</script>
<!--인피드광고설정-->
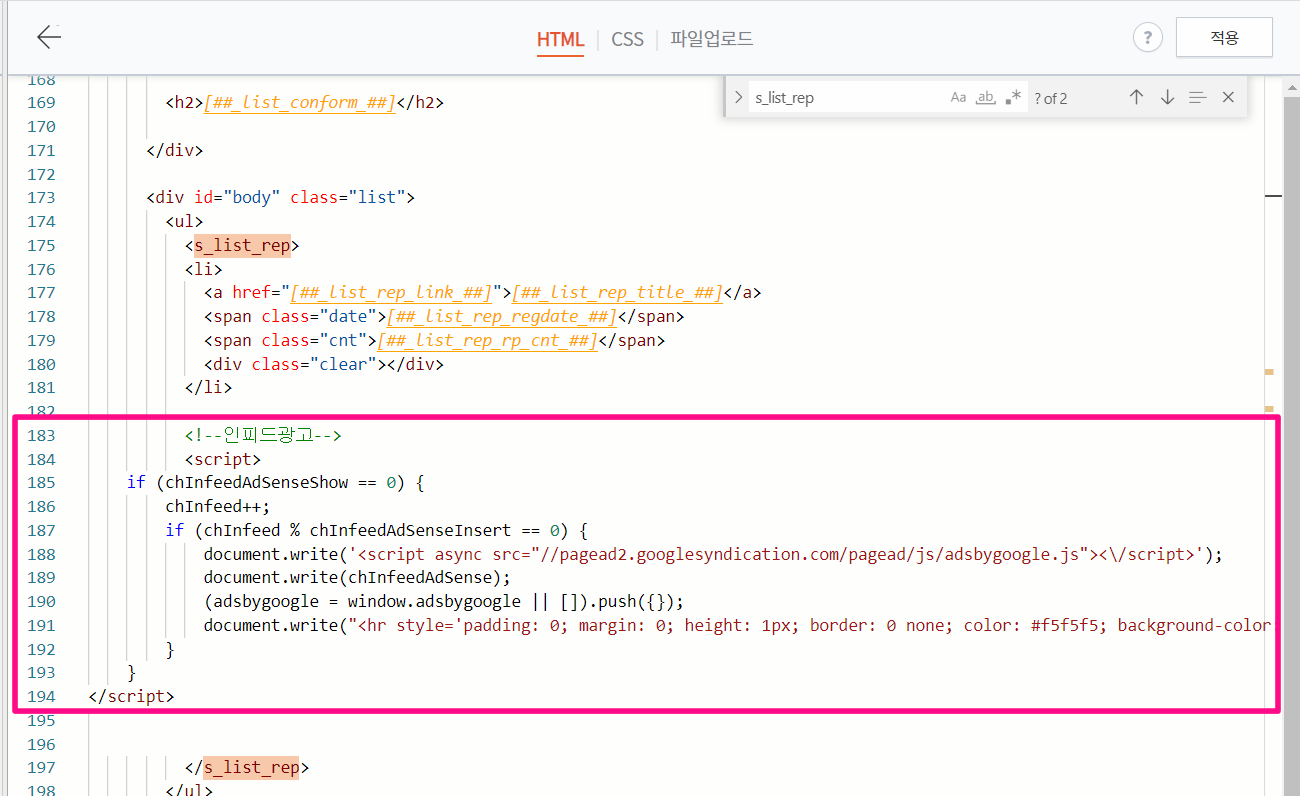
③ HTML 편집 화면에서 Ctrl+F 찾기 버튼을 통해
<div id="body" class="list"> → <s_list_rep> <li>... </li> 찾은 후
아래에 소스를 복사하여 넣어 줍니다. 그리고 [적용] 버튼을 눌러주세요.

<!--인피드광고-->
<script>
if (window.innerWidth >= 768) {
InfeedCount++; if (InfeedCount % 3 == 0) // PC 인피드 광고 단위 삽입
{
document.write('<ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout-key="★★★" data-ad-client="ca-pub-★★★" data-ad-slot="★★★" data-language="ko"></ins>');
(adsbygoogle = window.adsbygoogle || []).push({});
}
}
else {
InfeedCount++; if (InfeedCount % 3 == 0) // MO 인피드 광고 단위 삽입
{
document.write('<ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout-key="★★★" data-ad-client="ca-pub-★★★" data-ad-slot="★★★" data-language="ko"></ins>');
(adsbygoogle = window.adsbygoogle || []).push({});
}
}
</script>
<!--인피드광고 끝-->
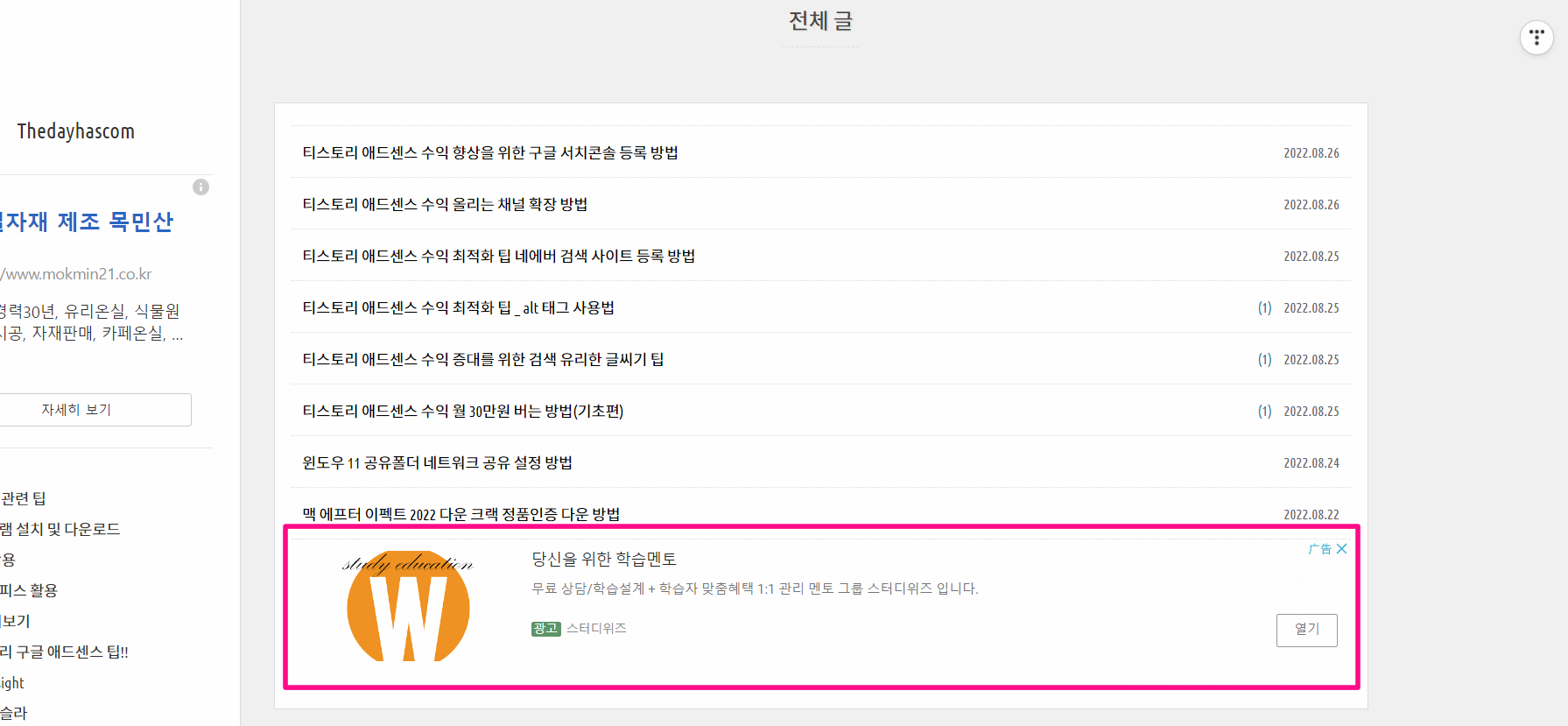
티스토리 인피드 광고 적용 결과
아래와 같이 광고가 적용되었습니다!
제일 밑부분에 적용이 되었네요.

저는 저는 스퀘어(square) 스킨을 사용하고 있어서 광고가 중간중간 나오면 본문 배치가 이상하더라고요.
그래서 목록이 8개라 8개 이후에 광고가 배치되도록 수정을 하였더니,
매 페이지마다 하단에 보이는 것처럼 인피드 광고가 배치되었습니다.
하는 방법도 매우 간단합니다. 숫자만 8로 조정하면 되거든요!!
밑에 소개해 드리겠습니다.

TIP. 글 목록에서 N개일 때 광고가 나오게 설정할 수 있는 방법은 없을까?
> 그럼 Infeedcount % 3 == 0 부분을 수정해 주면 된다. 여기서 0은 광고가 시작되는 위치이고, 3은 글 목록의 개수입니다. 요 숫자를 수정하면 원하는 위치에 광고를 노출시킬 수 있다. 예시는 아래와 같다.
| infeedcount % 3 == 0 | infeedcount % 3 == 1 | infeedcount % 3 == 2 |
| 글 | 글 | 글 |
| 글 | 광고 | 글 |
| 글 | 글 | 광고 |
| 광고 | 글 | 글 |
| 글 | 글 | 글 |
| 글 | 광고 | 글 |
이상 애드센스 인피드 광고에 대해 알아봤습니다.
스퀘어 스킨을 사용하면서 설정하는 방법이 좀 어려웠는데요,,
어려운 광고 설정 방법이었지만 해결하고 그래도 노출되니 잘 해결되었네요.
여러분들께서도 포기하지 마시고 적용해 보시기 바라겠습니다.
그럼 이만! 다음엔 더 좋은 정보로 찾아뵙겠습니다!
'티스토리 구글 애드센스 팁!!' 카테고리의 다른 글
| 블로그 돈버는 방법 10_티스토리 애드센스 승인 방법 초간단!! (0) | 2022.08.28 |
|---|---|
| 블로그 돈버는 방법 09_티스토리 애드센스 CRT 높여 수익 증대 전략편!! (2) | 2022.08.27 |
| 블로그 돈버는 방법 07_티스토리 애드센스 수익 향상을 위한 구글 서치콘솔 등록 방법 (0) | 2022.08.26 |
| 블로그 돈버는 방법 06_티스토리 애드센스 수익 올리는 채널 확장 방법 (0) | 2022.08.26 |
| 블로그 돈버는 방법 05_티스토리 애드센스 수익 최적화 팁 _ 네에버 등록 방법 (0) | 2022.08.25 |




댓글