
지금부터 사진이나 이미지의 용량을 대폭 줄일 수 있는 방법 3가지를 소개해 보겠습니다.
이 방법은 별도 프로그램을 설치할 필요가 전혀 없이 웹사이트에서 이미지를 드래그 앤 드롭하여 넣으면 자동으로 용량이 줄어드는 방식입니다.
물론 여러 개의 이미지 사진 파일도 한 번에 압축하고 줄일 수 있다.
먼저 아래와 같은 사진 파일이 있다고 가정하겠습니다.

1. 컴프레스 JPEG
1) 먼저 아래 사이트에 접속합니다.
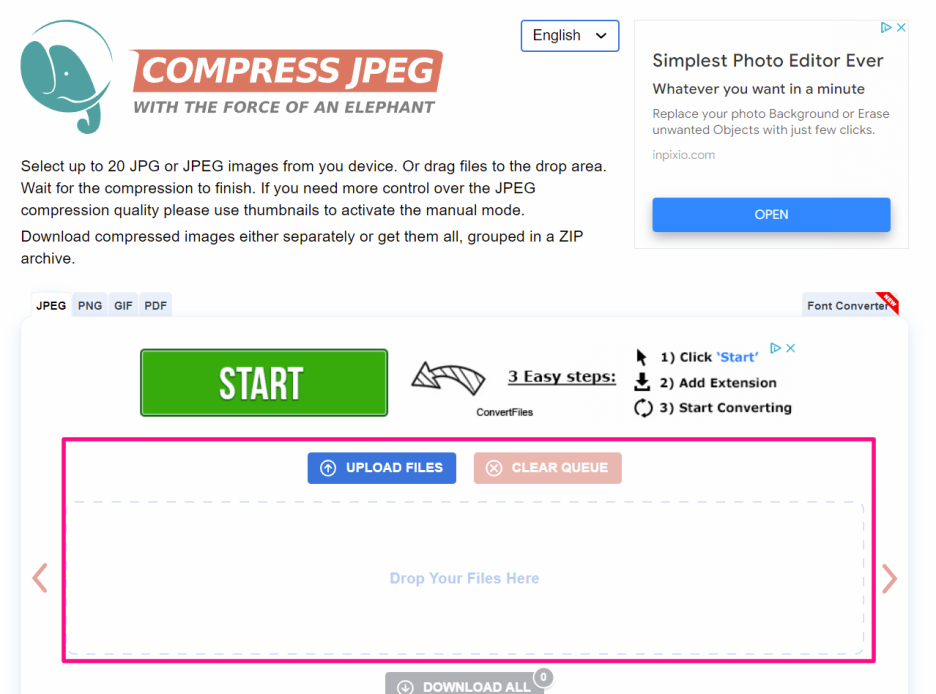
2) 아래와 같은 화면이 나타날 텐데, 빨간 네모 영역에 사진을 드래그 앤 드롭하여 넣어 주시면 됩니다.

3) 그럼 아래와 같이 COMPRESSING이 됩니다.

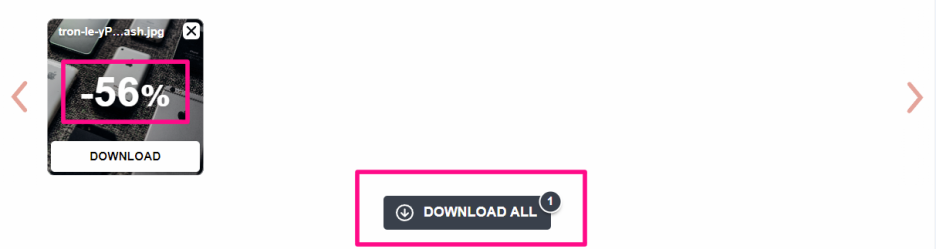
4) 압축이 끝나면, 아래와 같이 DOWNLOAD ALL 이 활성화되며, 이를 클릭해서 다운로드하면 돼요.
(압축파일로 다운로드해지니, 압축 해제 후 사용)
-56%라는 숫자는, 용량이 얼마나 압축됐는지 보여주는 수치입니다.

5) 원본 용량에 비해 56%나 감소했습니다.

2. tinypng
출처 입력
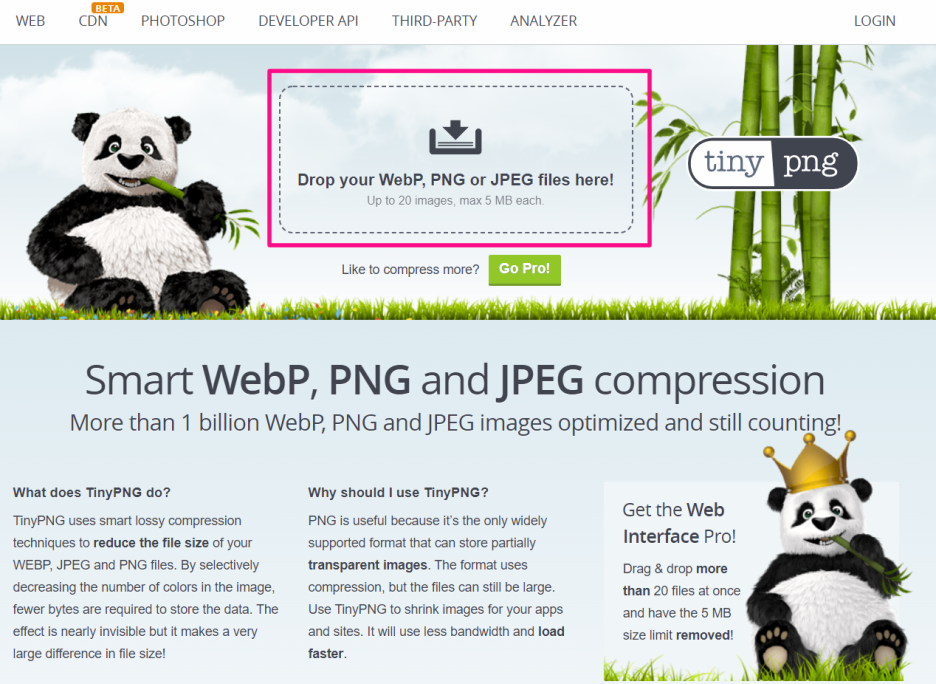
1) 아래 사이트에 접속해 주세요.
2) 아래와 같은 화면이 나올 텐데, 빨간 네모 영역에 해당 사진이나 이미지를 드래그하여 집어넣어 주세요.

3) 압축되고 있는 모습

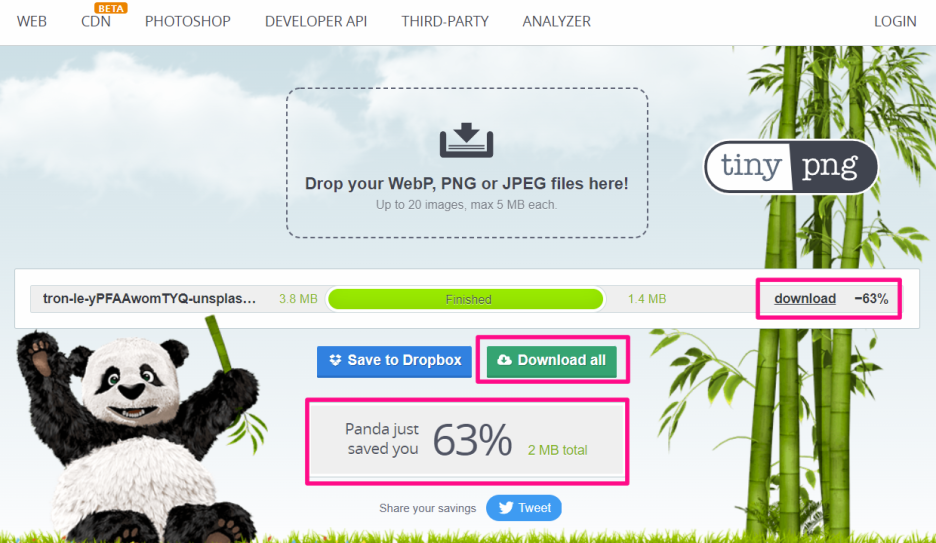
4) 압축이 완료되면, 아래와 같은 화면이 나타납니다.
사진이 1개라면, 오른쪽의 Download 버튼으로 다운로드하면, jpg 파일로 바로 다운되고요
사진이 많다면, 아래쪽의 Download All 버튼으로 다운로드하면 압축파일로 내려받아 사용하시면 됩니다.

5) 사진 용량이 63%나 압축이 되었습니다.

3. I LOVE IMG
1) 마지막 사이트로, 압축률은 3개 중에 중간이지만 기타의 기능이 많아 활용도가 높은 사이트입니다.
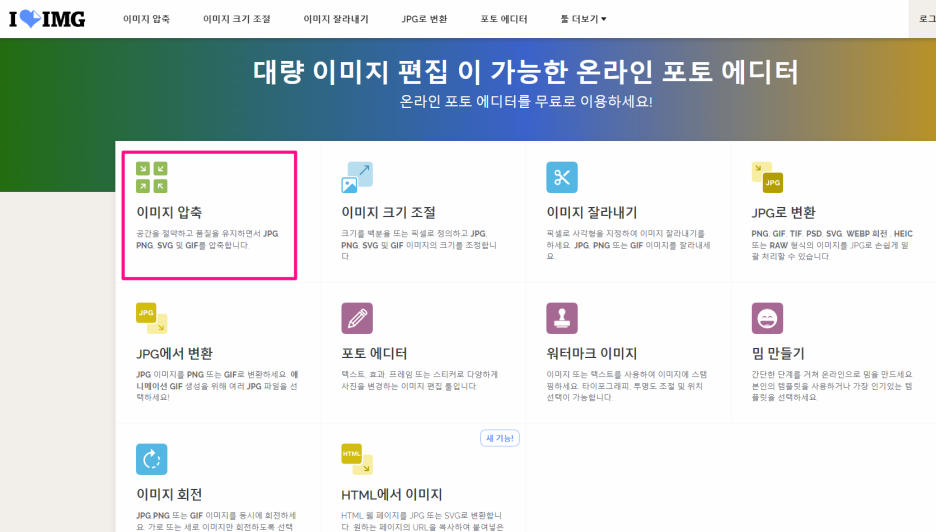
2) 접속하면 아래와 같은 화면이 나오며, 이미지 압축을 클릭합니다.
* 이미지 압축 외에도 이미지 크기 조절, 이미지 잘라내기, jpg로 변환, jpg에서 변환, 포토 에디터, 워터마크 이미지, 밈 만들기, 이미지 회전, HTML에서 이미지 등 다양한 기능들이 있습니다.

3) 아래 파란색 버튼 부분으로, 해당 사진을 드래그하여 집어넣어 주세요.

4) 이제, [여러 이미지 압축]을 눌러 진행합니다.

5) 이미지 압축 중이네요

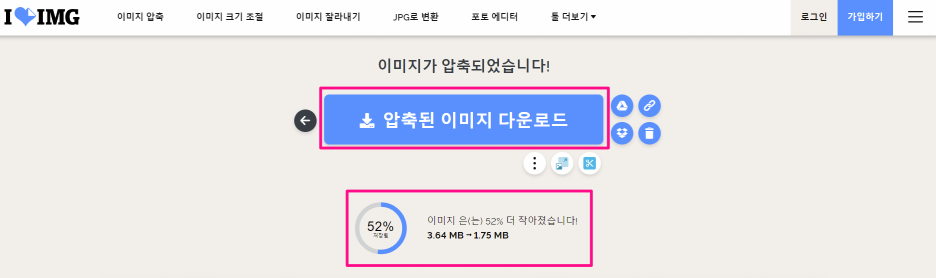
6) 압축이 완료된 화면입니다.
기존 이미지에 비해 52%나 압축이 되었습니다.
압축된 이미지 다운로드를 클릭해서 활용하시면 됩니다.

이미지 크기 조절, 잘라내기, jpg로 변환, 포토에디터, 밈 만들기, 워터마크, 이미지 회전, HTML에서 이미지
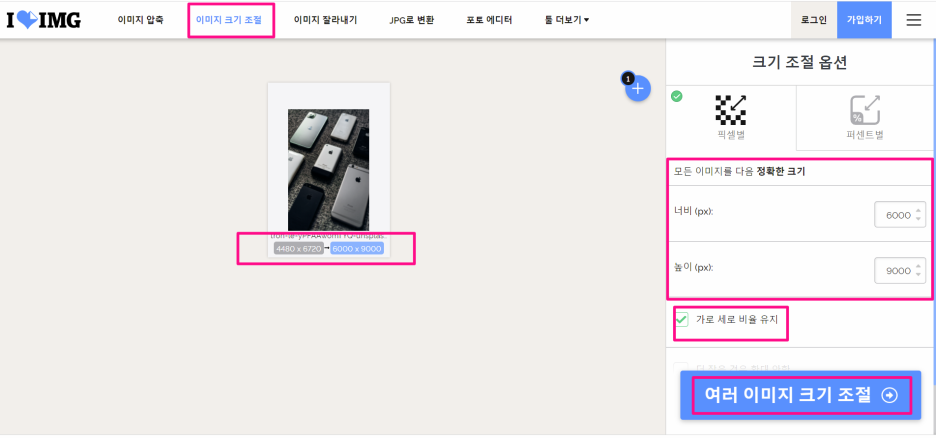
1) 이미지 크기 조절
이미지를 가로세로 비율을 유지한 상태에서 내가 원하는 정확한 크기로 변경할 수 있는 기능입니다.

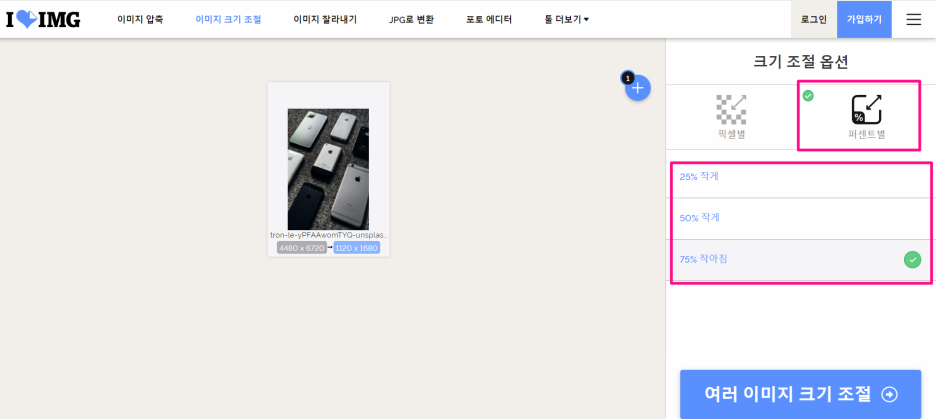
픽셀 단위와 함께 퍼센트 별로 크기를 조절할 수 있는 기능도 있어 편리하네요!

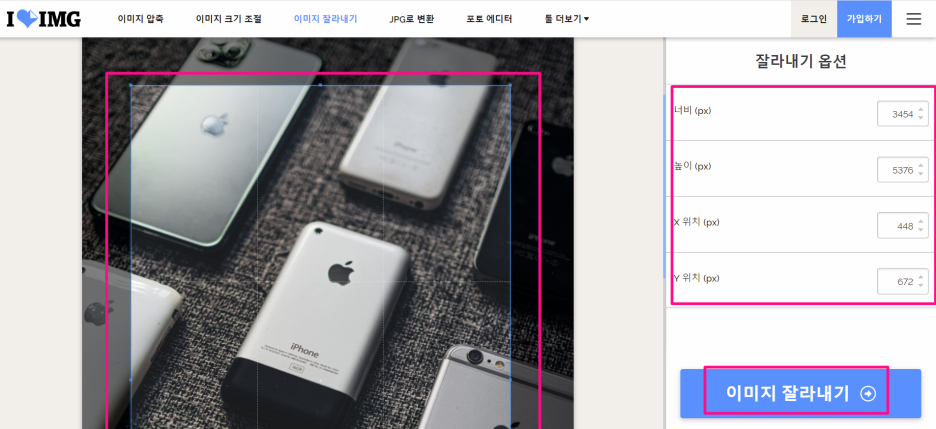
2) 이미지 잘라내기
왼쪽 화면에서 보면서 이미지를 자를 수도 있고,
오른쪽 잘라내기 옵션에서 직접 너비, 높이, x, y 위치를 설정해서 잘라낼 수도 있습니다.

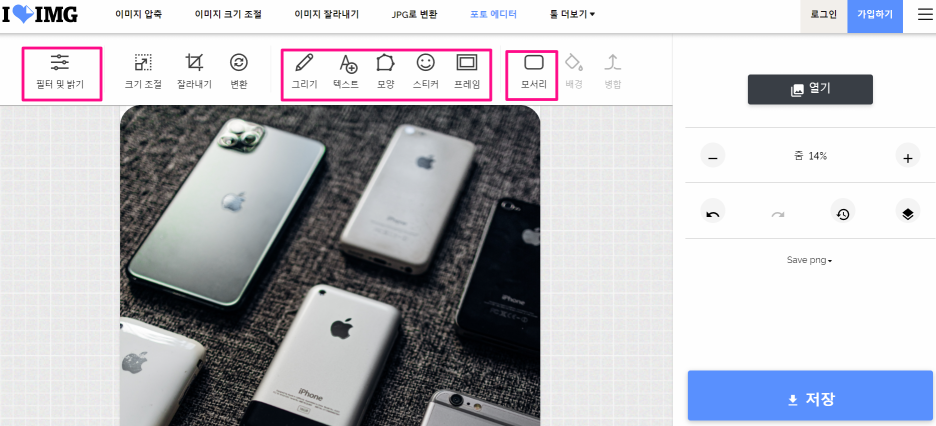
3) 포토 에디터
그리기, 텍스트, 모양 삽입, 스티커 삽입, 프레임 설정, 모서리 설정 등 간단한 에디터 기능도 지원하네요 ^^

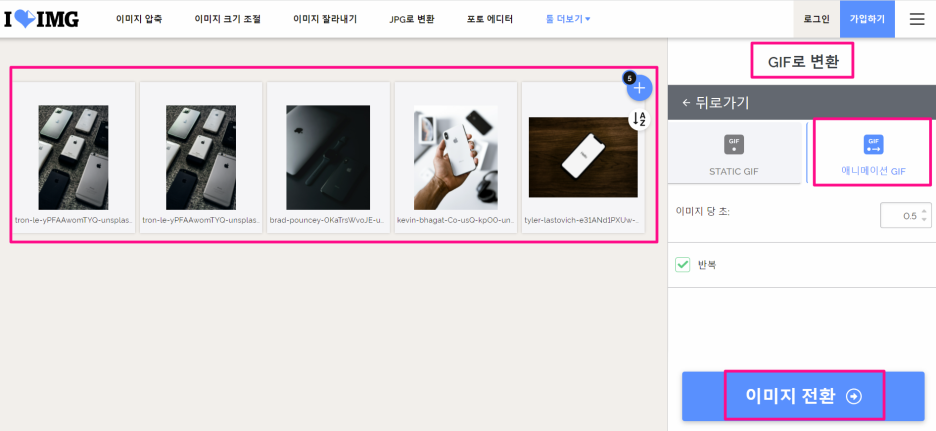
4) GIF 이미지 변환
여러 장의 이미지를 png 혹은 gif 애니메이션 이미지로 변환이 가능합니다.

gif 움직이는 이미지로 변환된 모습입니다~~;;

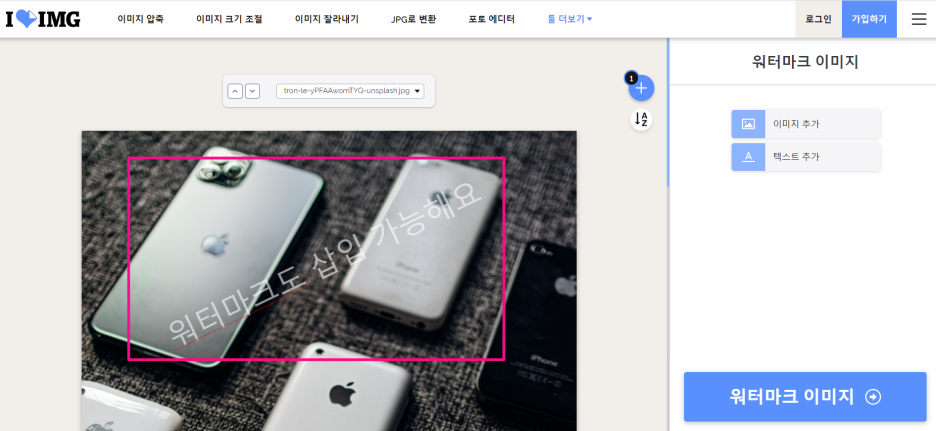
5) 워터마크 삽입

일반 업무로 활용하는 워드나 엑셀 등은 아무리 텍스트가 많아도 그 용량이 얼마 되지 않는데,
사진이 삽입되기 시작하면 용량이 기하급수적으로 늘어나는 것을 경험해 보신 적 있으실 텐데요.
특히 핸드폰이나 디카로 찍은 사진을 그대로 워드에 삽입했다가, 갑자기 엑셀 등이 툭하고 꺼지는 경험을 해 보셨을 거예요.
또 사진이 많이 삽입된 문서는 이상하게 실행도 늦고, 기타 편집이나 동작들도 이상하게 버벅대기도 합니다.
사진 때문에 용량이 큰 문서는 USB나 이메일로 카피하는 것도 오래 걸리고, 용량 제한에 걸릴 수도 있습니다.
본인의 웹사이트나 블로그를 운영하시는 분들도 마찬가지입니다.
사진 때문에 블로그나 포스팅 접속 시간이 오래 걸리고, 답답해하는 방문자들이 중간에 이탈할 수도 있기 때문입니다.
워드프레스 등 아예 호스팅부터 용량, 트래픽 관리를 직접 하는 홈페이지 운영자는 용량에 따라 유지비를 지불하는데, 이 대용량 사진 때문에 공간이 낭비되고, 유지비가 증가하면 더 이상 사이트 운영이 어려워질 수도 있습니다.
이처럼 대용량 사진은 화질이 좋다는 이점이 있지만,
굳이 사진을 확대해서 볼일이 없거나, 화질이 엄청나게 중요한 상황이 아니라면
용량을 최대한 압축하여 활용하는 것도 좋을 거 같습니다.
이상으로 마치도록 하겠습니다.
감사합니다.
'IT 정보 관련 팁' 카테고리의 다른 글
| 부동산 셀프 등기 하기 (0) | 2022.04.06 |
|---|---|
| 중국 이케아(IKEA) 온라인 가구 구입 !! (0) | 2022.04.05 |
| 인터넷 크롬 광고 안뜨게 하는 방법(광고 차단 방법) (0) | 2022.04.02 |
| 아이폰 앱스토어 중국 계정 만들기 (0) | 2022.04.02 |
| 최근 실행 파일 폴더 삭제 하는 방법 (0) | 2022.04.01 |




댓글